Basically, Feather Icons provides you with around 286 basic icons that are helpful for any user interface, whether it is a website, application, or any other digital use. It comes in SVG format, which can be directly embedded into your HTML Code.
Browsing around the Feather Icons

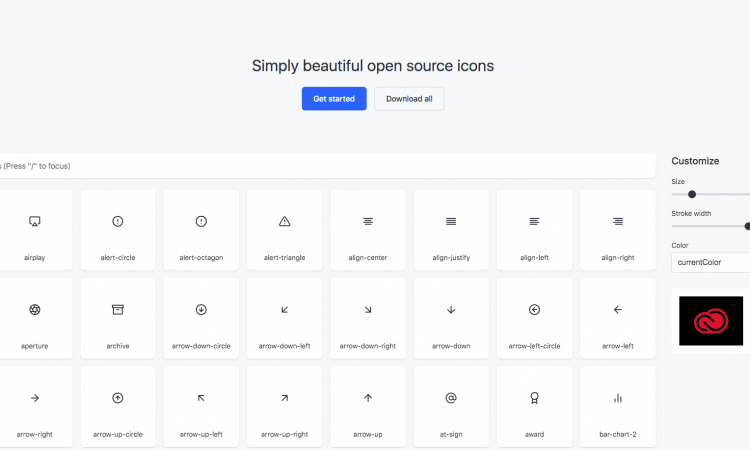
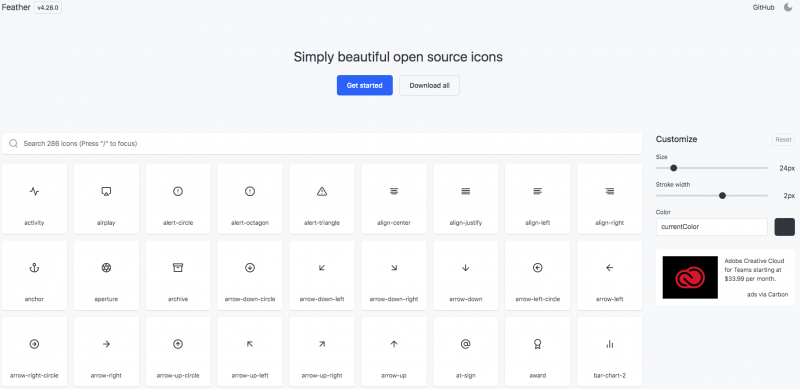
Since they do not have that many icons, it is easier o find the one that you need—especially because they also provide some of the most basic icons that you’d need. On their website, you can scroll down to find the icon and use the search bar to find the icon.
On the left side of the page, there are slides to determine the size and weight of the icon. The standard icon size on the Feather Icons is 24px x 24px, but you can slide down to 12px and up to 100px. Meanwhile, the line weight or stroke ranges from 0.3px to 3px.
Under the size and stroke customization, you can find a box for color customization. Enter the hexadecimal code of a certain color, and all the icons on the left would change accordingly. On the upper right corner of the page, you can view the page in Night Mode, especially if you want to check out the lighter colors and strokes.
The Feather Icons way to customize the icon is an easier way to see the final shape of your icon would be before you put it in the HTML code. Once you customize it, you can click the “Download All” button and it will come in a .zip archive of SVG files.
A Guide on GitHub

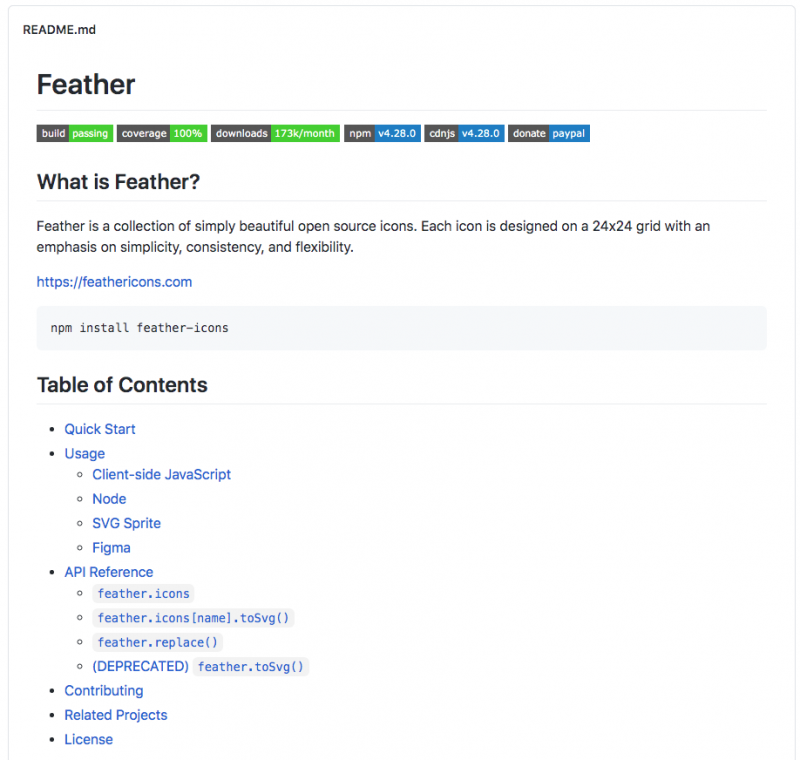
Furthermore, Feather Icons provide their users with a guide on GitHub on how to use the icons in different codes. On the basic usage, it provides a basic way to install, use, and replace in Client-side JavaScript, Node, SVG Sprite, and Figma.
On another project on GitHub, you can also find the guide on how to use Feather Icons as one of the components on React, Angular, Sketch, PHP, or other codes. As an open-source, the icons at Feather are licensed under the MIT License, which means it is free to use for commercial use, modification, distribution, and private use.
Less Hassle when You Get the Code Right
One of the pros of using Feather Icons is that you do not have to browse through thousands of icons to find the one that you need. It includes icons such as arrows, navigation arrows, battery, and basic interface symbols. The fact that it can be fully customized on its size, weight, and color makes it even more versatile to match your design.
The MIT License it has is also a good reason to use Feather Icons, especially if you are building your own website or application, or transitioning from a personal website to a commercial one. It means that you do not have to worry about any copyright issues. Sure, when you are starting your first interface, one of the most challenging things is to find components and elements that are copyright-free, and Feather Icons provide it all for you!