Did you happen to discover an article or reading on the Internet typed in stunning fonts and want to know what font that is? Or, are you a designer searching for a particular font so that you can use it as an inspiration afterward? Worry not; here are quick and compact reviews of eight font-identifying apps and tools you can try to solve your font issues right now.

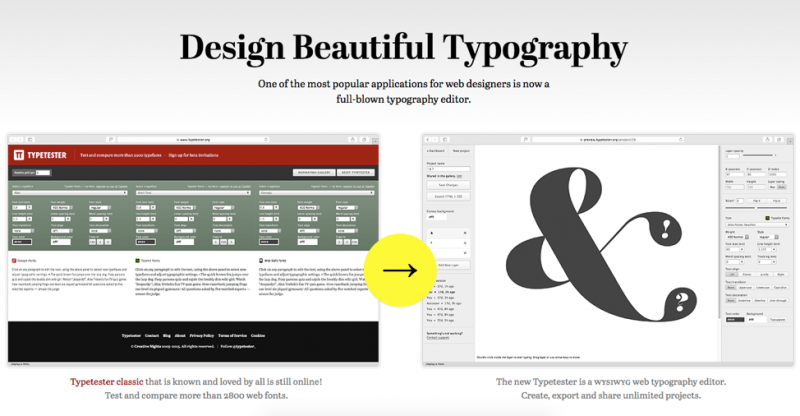
1. TypeTester
TypeTester actually functions more to help users determine the right typeset for their website content, although you can still use it to remember what font you have used before.
Main Features:
- More than 2,800 font database
- Three font fields for direct and accurate comparison

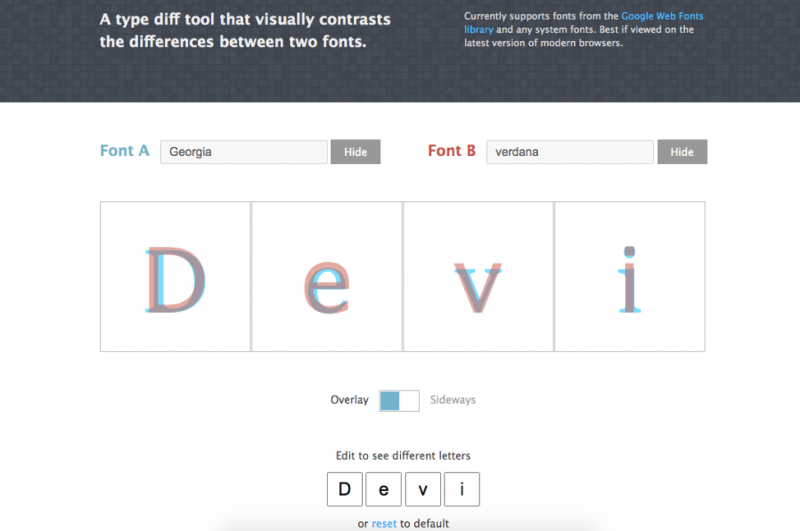
2. Tiff
If TypeTester offers font comparison side-by-side, Tiff provides a comparison of two fonts by visually “layering” them together in a different color.
Main Features:
- Straightforward interface
- Support fonts from any system fonts and the Google Web Fonts library

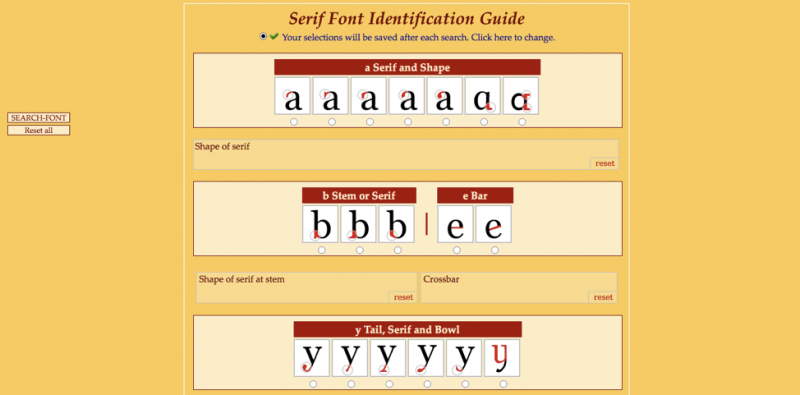
3. Serif Font Identification Guide
As expected from its name, Serif Font Identification Guide assists users who want to identify any font that belongs in the Serif family through several detailed options.
Main Features:
- Detailed search fields
- Reset button for quick setting changes

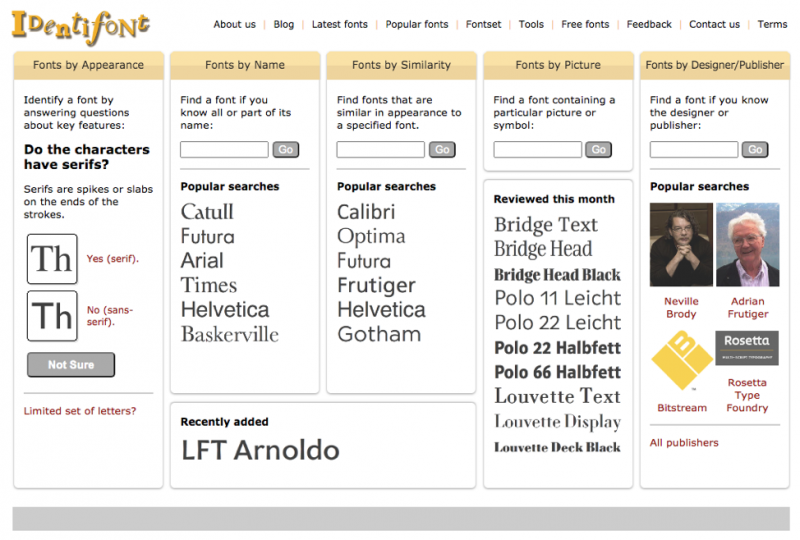
4. Identifont
Think of Identifont as an interviewer since it’ll help you identify any fonts through a series of interactive questions about the font’s key features.
Main Features:
- Options to search fonts by name, similarity, picture, and designer/publisher
- “Not Sure” button if you don’t know that much detail about the font you’re searching

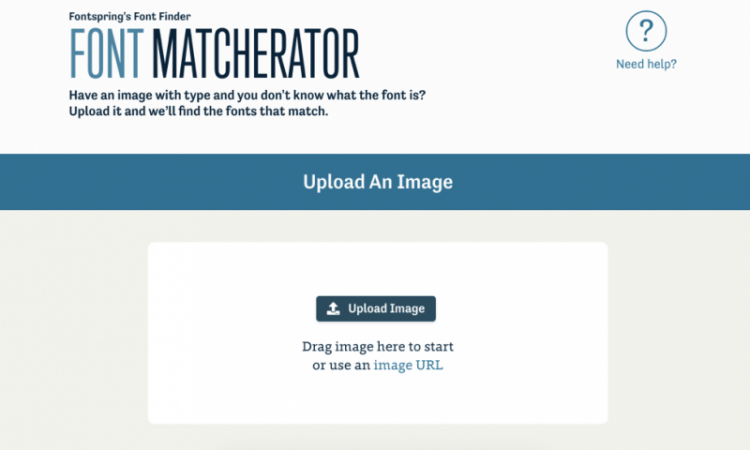
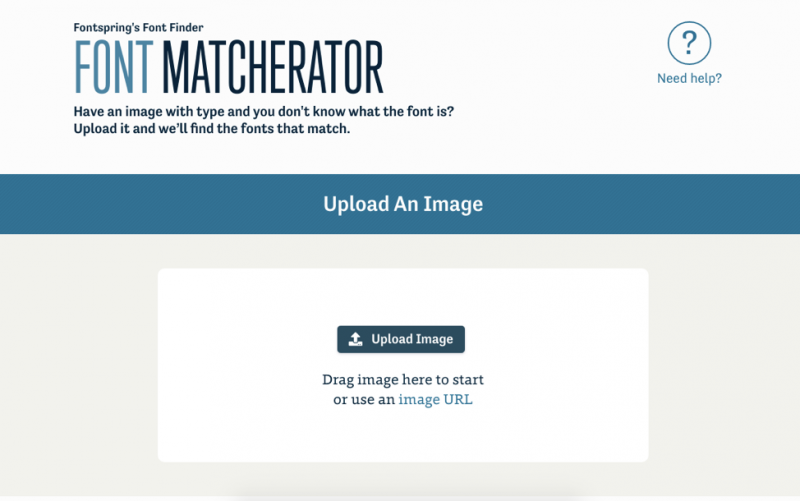
5. FontSpring Matcherator
FontSpring Matcherator only requires users to upload a cropped image in order to help them identify the mysterious font in the picture. Hence, get your screenshot app on!
Main Features:
- Match OpenType features
- Tag refinement for more in-depth font-identifying process

6. Fontface Ninja
Available as an extension on Firefox, Safari, and Chrome, Fontface Ninja can also speed up users’ design workflow once they have identified and tried the font in their design software.
Main Features:
- Fonts DNA engine for a more in-depth font-identifying process
- Compatible on Mac and Windows

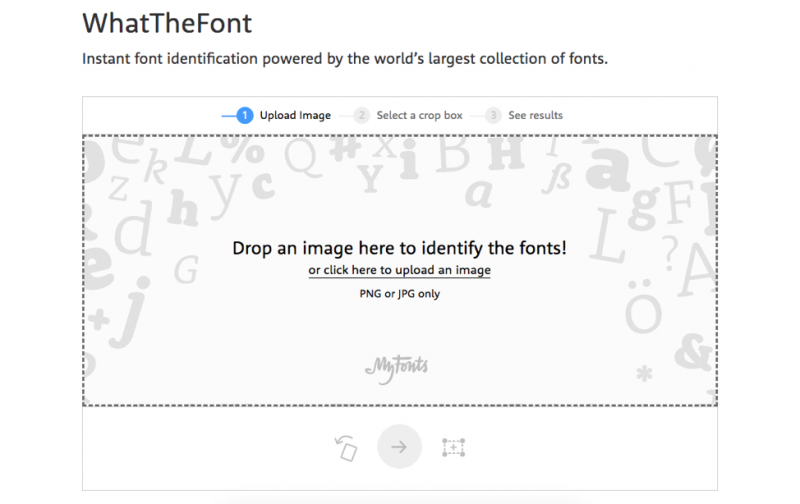
7. WhatTheFont
As a tool provided by MyFonts, WhatTheFont works automatically after users upload or drop an image. Once the text inside is detected, users can click the font they want.
Main Features:
- A collection of more than 133,000 font styles
- Mobile app available on the App Store and Google Play Store

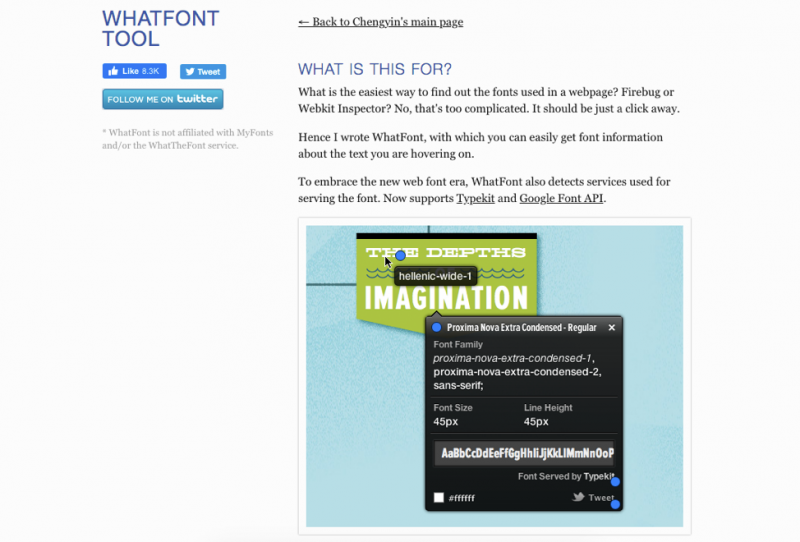
8. WhatFont Tool
Lastly, there’s WhatFont Tool that’s also an extension compatible on Safari and Chrome. The tool will help you identify any font on any website when you hover your cursor over the selected word or letter.
Main Features:
- Easy installment
- Convenient and direct usage
- Supports Google Font API and Typekit
We hope the reviews on the eight font-identifying apps and tools above give you clear information! Have fun with your font-designing project.