Designed to match the modern sensibility of professional web designs, Ionicons offer fresh, clutter-free icon designs for various purposes. An open-source icon management tool from Ionic, Ionicons is a perfect source for modern customizable icons. Learn more about this premium icon library before you use it for various professional projects.
Main Features of Ionicons

Ionicons offer more than 1,300 hand-drawn premium icons with fresh designs, available for various popular OS like iOS, Android, and web. The main features include:
1. Main Icons with Communicative Designs
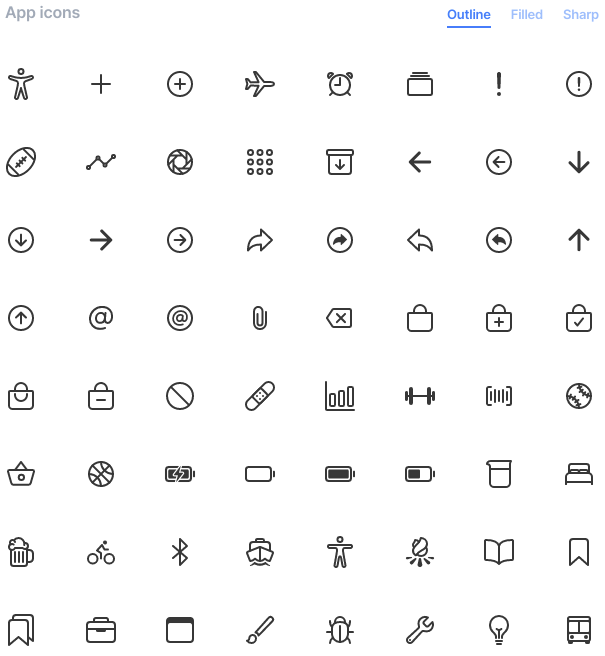
Each icon design was created to convey clear visual messages. They are perfect for avoiding confusion or ambiguity among website and app users. Icons consist of common tasks (call, shop, download, type, save), navigation icons, and specific icons for services like ticket, plane, sports ball, and train.
2. Multiple Design Versions
Icons by Ionic consist of three types of visual designs: outline, filled, and sharp. They offer distinctive touches to create unique web or application designs, such as for light or dark mode. However, these designs are also easily customizable.
3. Famous Logos
Ionicons also feature iconic logos for commercial and professional design purposes. They consist of social media and other popular logos like DropBox, Amazon, Skype, Apple, PlayStation, Android, WordPress, YouTube, and many more. However, the presence of popular logos in the database does not mean endorsements.
4. Widespread System Compatibility
Ionicons have full compatibility with iOS, Android, web, and various desktop apps. The icons allow designers and developers to create projects on various platforms.
5. Pre-installed Icons
Pre-installed icons are available for developers who use Ionic Framework, allowing them to immediately work without downloading the icons.
Advantages of Using Ionicons

Ionicons provide ideal icons for developers and designers who prefer clean, modern icon designs. The combination of icons and various famous logos makes it easy to create dynamic interfaces for websites or apps. The display variations can be used to switch between light and dark modes, and their colors and sizes are highly customizable.
Ionicons offers a convenient downloading feature for the web component. Each icon has its SVG downloaded automatically, allowing the apps to only request the icons you want to use. The rest of the icons will be “hidden” from the users unless you want to use them too.
Developers and designers who use Ionic framework and component can work more easily with the icons. They will appear neatly on all app and website interfaces, regardless of the devices or platforms used to view them. You can easily match them with other elements like typography, color palettes, and sounds.
With Ionicons, expect various upsides when building websites or apps, such as:
- Getting 1,300 icon and logo options from an open-source website for various jobs
- Getting full supporting features for web fonts and SVG
- Not worrying about licensing matter since Ionicons are MIT-licensed
- Writing simple, straightforward commands for basic functions
- Easily customizing sizes, colors, and visual types with simple commands
Ionicons are premium, modern, highly customizable open-source icons developers or designers can use anywhere and for any tasks. Download them easily (unless you use Ionic), and create a neat, contemporary website or app interfaces for various projects.