After working with some unique colors for a while, you are now thinking about discovering more colors for your project. The colors need to have your preference and creativity into it, and you want a tool simple enough to operate that it doesn’t end up confusing you.

Right from the start offering you a definite claim that you’ll “design with colors you love” is Khroma, an AI color tool for designers. It was established by George Hastings, a Brooklyn-based multi-disciplinary digital designer. With his expertise, Khroma shines out thanks to its AI (Artificial Intelligence) feature that’ll give users “the fastest way to discover, search, and save color combos and palettes” they’ll love.

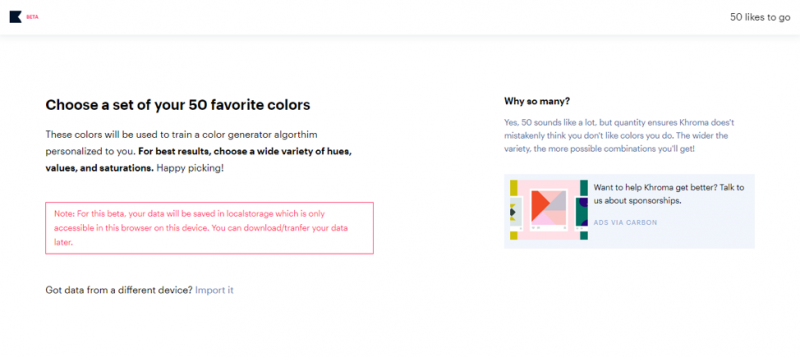
Brilliantly direct is the Get Started button, which will lead users right to khroma.co/train, or where users will make their very own color palette. To start, Khroma will need you to choose a set of 50 favorite colors. Yes, 50! Why so many?
Since Khroma utilizes the power of AI, this quantity makes sure “Khroma doesn’t mistakenly think you don’t like colors you do.” In a nutshell, the wider the variety gets, there are more possible combinations happening as well. Given that there are thousands of hues here alone, choosing 50 won’t be that much hassle—unless you’re currently in a rush during this process.


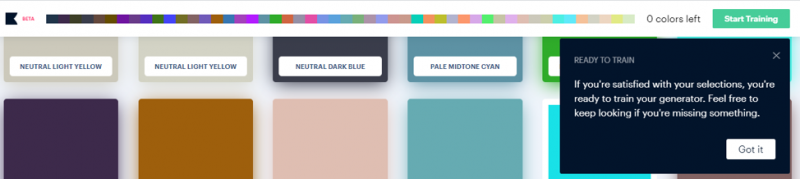
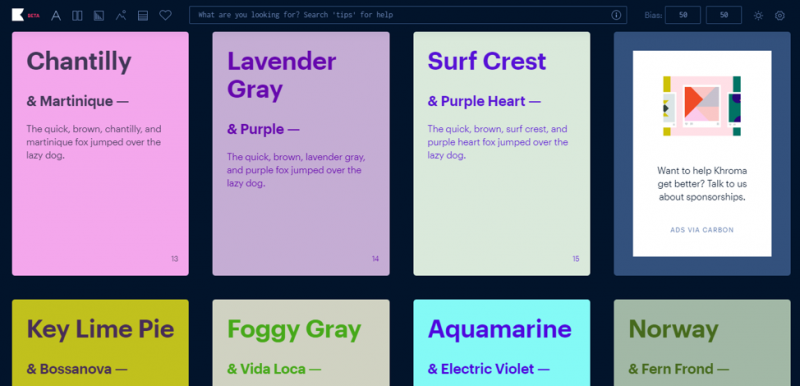
After waiting for the system to work it all out for a few minutes, users will then be presented with the previously picked colors’ profiles. Depending on how users want to view this result, there are several options presented on the top left corner:
- Type (typography)
- Poster (two-side color block)
- Gradient
- Image
- Palette
Each may or may not have clickable features on the top right corner, such as:
- Copy code
- Swap colors, so that the color in the text switch to the color in the box,
- Favorite, which can be re-visited later, and
- Details about the two colors on the box, including HEX (Hexadecimal), RGB (Red, Green, and Blue), BIAS (undertone), and WCAG (color contrast) Ratio.

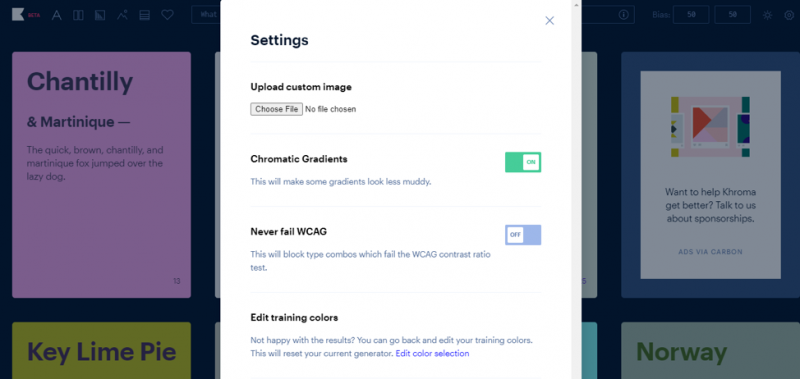
Users can also search colors from an image or picture by uploading it onto the site. As of the moment, other available basic settings are:
- Chromatic Gradients, which can be switched on to “make some gradients look less muddy,”
- Never fail WCAG, which let users “block type combos which fail the WCAG contrast ratio test,”
- Edit training colors, which allows users to go back and edit their training colors,
- Save your data, which users can re-use whenever they open Khroma from other browsers or devices, and
- Get in touch, which enables you to submit feedback, report a bug, or even join the Khroma waitlist.
Khroma Main Features:
- Interactive quick tour windows for site visitors
- A collection of thousand colors across the Internet
- Easy feature navigation and export-import data
- Search engine availability for an easy data filter
We hope the review on khroma.co above gives clear information about the website and tools offered on it. Have fun with color-playing!