Web designers must consider accessibility when building websites and with good reasons. According to a global survey by Princeton Survey Research Association International, around 54 percent of people with access to the internet frequently. This includes people with various types of color blindness. Luckily, there are tools and plugins web designers can use to make websites more accessible; one of them is Stark.
If you aim for a more accessible website when designing one, here are reasons why Stark should be one of your tools.
What is Stark?

Stark is a plugin that you can incorporate with any web-building software to create an accessible website. The plugin is compatible with programs like Sketch App and Adobe XD. Stark helps to check elements, such as contrasts, palette, color scheme combination, saturation, and hues, to ensure accessibility for people with color blindness.
Since Stark is embedded in web design software, making it easier to streamline your work. You can make necessary adjustments right from the start instead of changing the elements afterward. Stark was designed to be compatible with various types of color blindness, such as red-green and blue-yellow ones.
Main Features
Stark offers several features to help web designers adjust their websites for accessibility. They consist of:
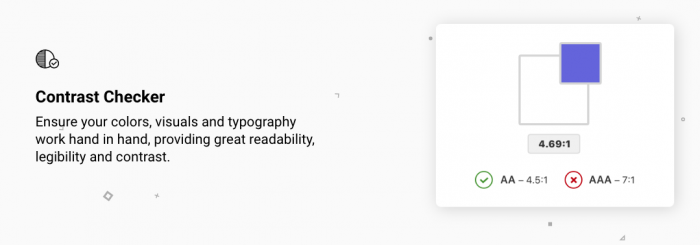
1. Contrast Checker

Good contrast helps colorblind people to see webpages properly, without blurred lines or illegible texts. You can use it to balance contrast in typography, lines, and color palette. The contrast checker has a preview box with dynamic ratio numbers and icons to determine the balance of your contrast.
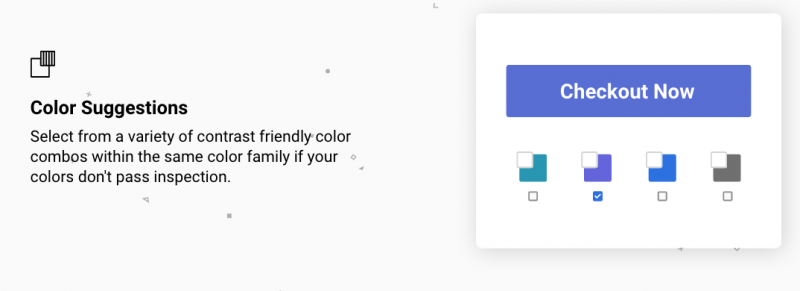
2. Color Suggestions

Web designers without color blindness often have difficulties in finding the most accessible color combination. Stark has a color suggestion feature that presents examples of color combinations to compare. With this feature, you can inspect every accessible combination while still following the original palette.
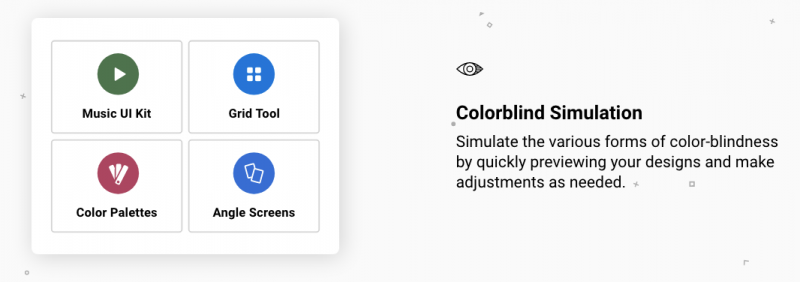
3. Colorblind Simulation

Stark has a live preview function that allows web builders to see the result of their designs. You can see the differences between regular and colorblind viewing before adjusting the elements accordingly. The preview includes contrasts, typeface lines, and the differences between color palettes.
4. Smart Suggestion

Have you ever wondered what color suggestions you should pick when you have chosen the palette? Stark now comes with Smart Suggestion, a tool that provides color suggestions based on your original palette. If your original palette fails to pass the accessibility check, Stark will suggest other colors that do not stray too far from your previous picks.
Stark is also going through further developments to add useful features. One of them is the imagery export function that is compatible with all file types, such as PNG and JPG.
Benefits of Using Stark

Stark offers a lot of benefits for web builders. You can easily build accessible websites the colorblind and test each step in real-time, complete with the previews. This way, you can expand the reach of the website users, especially since people with disabilities are far from “minority users”.
Creating an accessible website also increases the brand or business reputation. The inclusivity factor will bring positive impression toward your name. It will generate an increase in traffics and lead generations.
Make your website accessible and inclusive for all. Use Stark to create an inclusive website that can be used by the colorblind, and avoid the guess works by using its advanced features.
